- 본 내용은 아래의 글을 참조하여 작성하였습니다.
(https://github.com/leonardomso/33-js-concepts)
*Call Stack
Call Stack 을 논하기에 앞서서 컴퓨터의 메모리 구조에 대해서 어느정도 알고 갈 필요가 있다..
(참조 : http://tcpschool.com/c/c_memory_structure)
실행할 프로그램에 대한 메모리 관리는 OS 가 담당하며,
OS 는 프로그램에게 메모리를 할당할 때, 아래와 같은 4개의 영역으로 나눠서 메모리를 할당한다.

각 영역을 살펴보면,
첫번째 코드 영역은 실행할 프로그램의 코드를 저장하는 역할을 담당한다.
두번째 데이터 영역은 프로그램의 전역(global) 변수와 정적(static) 변수가 저장되는 영역이다. 이 영역은 프로그램의 시작과 함께 할당되며, 프로그램이 종료되면 소멸된다.
세번째 힙 영역은 프로그래머가 관리하는 메모리 영역으로, 프로그래머에 의해서 동적으로 할당된 데이터가 담기는 영역이다. 이 부분은 반드시 프로그래머가 직접 관리를 해야만 하는 영역이다.
네번째 스택 영역은 함수와 관련된 지역 변수, 매개 변수 등이 관리되는 영역이며, 함수가 호출 되었을때, 할당되며, 함수가 기능을 다하고 소멸시에 스택 영역에서 사라진다. 참고로 스택영역에 저장되는 함수의 호출정보를 stack frame 이라 부른다.
* JS
그러나 Javascript 에서의 위의 개념은 약간 다르다.
JS 는 아래와 같은 구조를 기반으로 엔진이 돌아간다.

* Call Stack
Call Stack 은 JS 에서 함수를 호출하고, 이 함수를 위의 Stack 구조에 할당한 뒤에, 함수의 수행이 끝나면 pop 하는 절차를 의미하며, 이를 그림으로 나타낸다면 아래와 같다.

처음에 main 부분에 해당하는 main() 함수가 stack 에 올라가고
그 다음에는
|
console.log(bar(6));
|
cs |
가 수행되며 이 함수의 내용이 stack 에 올라가고,
그 다음 bar 함수를 stack 에 올린뒤, bar 함수에서 호출한 foo 함수를 쌓아 올린다.
그리고 위에서 부터 아래로 하나씩 pop 하는 구조로 진행된다.
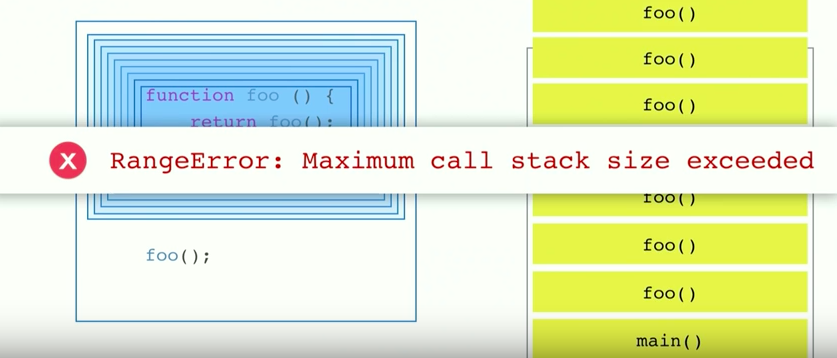
- 참고 (재귀함수로 알아보는 Call Stack)
https://www.youtube.com/watch?v=w7QWQlkLY_s
참고로 call stack 은 크기에 제한 사항이 있다. 만약 무한 루프를 걸어서 함수를 끊임없이 계속 호출하여 stack 에 쌓이는 경우, 아래 사진 같은 "Range Error: Maximum call stack size exceeded." 오류를 브라우저에서 보낸다. (크롬의 경우 최대 16,000 프레임이 한도라고 한다)

JS 가 함수가 가장 기본이 되는 단위로 작동하는 언어인 만큼, call stack 에 대해서 이해해 두는 것은 JS 의 실행과정을 이해할 수 있는 지표가 된다는 점에서 중요한 의의를 갖는다 볼 수 있다.
'JS' 카테고리의 다른 글
| CORS (Cross Origin Resource Sharing) (0) | 2020.08.19 |
|---|---|
| Axios 와 Fetch (0) | 2020.08.06 |
| #33가지 Javascript 필수 개념 - 4. Type Coercion (0) | 2020.08.02 |
| #33가지 Javascript 필수 개념 - 3. Value Types, Reference Types (0) | 2020.07.29 |
| #33가지 Javascript 필수 개념 - 2. Primitive Types (0) | 2020.07.22 |